1. Generasi Pertama Perkembangan Komputer
Pada tahap pertama ini, perkembangan komputer mendapatkan faktor dorongan positif dari meletusnya perang dunia ke-dua. Dengan kata lain, pihak militer yang berperang sadar betul bahwa dengan mengadakan riset terhadap komputer maka akan mendatangkan kemajuan teknologi untuk suatu kemenangan perperangan. Mereka sadar betul dengan kemampuan potensial yang dimiliki oleh komputer. Oleh karena itu pada masa itu banyak tersedia dana yang sengat berlimpah untuk penelitian perkembangan komputer.
Dampak dari tersedianya dana yang melimpah ini sangat signifikan, hal ini terlihat dengan ditemukannya jenis komputer yang diberi nama “K3″ untuk mendesain pesawat dan peluru kendali, oleh konrad Zuse, 1941 seorang ilmuwan Jerman. Kemudian tak mau kalah imuwan Inggris pada tahun 1943 dengan tujuan untuk mengalahkan Jerman, berhasil menemukan mesin komputer yang diberi nama Colossus yang didesain untuk memecahkan kode-kode sandi dari tentara Jerman. Colossus inilah merupakan salah satu alat penting yang menjadi modal kemenangan Sekutu atas Jerman pada perang dunia II. Namun sayangnya lahirnya Colossus tidak berpengaruh besar terhadap perkembangan dunia komupeter waktu itu, hal ini disebabkan oleh sifat karakterisitik dari Colossus itu sendiri yang bersifat tidak komputer serba-guna (general purpose computer) yang dimana hanya dirancang untuk memecahkan kode-kode rahasia Jerman dan kerahasian keberadaannya dijaga hampir satu dekade karena alasan keamanan untuk mencegah meletusnya perang kembali.
Dari pihak Amerika terus melakukan penelitian komputer untuk terus tetap berkembang. Pada tahun 1900 s.d 1973, seorang insinyur dari Harvard Howard H. Aiken dengan bekerja sama dengan IBM berhasil menciptakan kalkulator elektronik dengan panjang setengah lapangan bola kaki dan mempunyai panjang kabel total 500 mil untuk proyek US Navy yang diberi nama Mark I.
Setelah Mark I lahir, kemudian tercipta komputer yang bersifat serba guna (general purpose computer) yang dibuat oleh John Presper Eckert (1919-1995) dan John W.Mauchly (1907-1980) yang diberi nama ENIAC. ENIAC berhasil dibuat dengan prakarsa kerja-sama Amerika Serikat dan University of Pennsylvania. ENIAC sendiri merupakan kepanjangan dari Electronic Numerical Integrator and Computer. ENIAC dapat bekerja dengan kecepatan 1000 kali lebih cepat dibandingkan dengan Mark I.
Walaupun Colossus tidak boleh disentuh, beberapa penelitian tidak berhenti sampai disitu! Diawali pada pertengahan tahun 1940, tim University of Pennsylvania dan John von Neumann (1903-1957) memiliki konsep besar untuk memproduksi komputer dengan kapasitas yang dapat digunakan dalam 40 tahun ke-depan! Dari kerja-sama tim ini terciptalah pada akhit tahun 1945, komputer yang diberi nama Electronic Discrete Variable Automatic Computer(EDVAC). Inti besar dari nilai potensial keberhasilan dari EDVAC adalah adanya unit pemrosesan sentral (CPU). Hal ini membuat komputer dapat dikontrol dan dikendalikan dengan sumber tunggal. Selain itu EDVAC memiliki memori untuk menampung program ataupun data. Sehingga hal ini memungkinkan komputer untuk dapat berhenti pada suatu waktu tertentu dan kemudian dapat dapat diatur untuk dapat melanjutkannya kembali. EDVAC mendorong tumbuhnya industri komputer komersial, oleh karena itu tak heran pada tahun 1951, lahirlah merek UNIVAC I (Universal Automatic Computer I) menjadi komputer komersial pertama yang memanfaatkan prinsip kerja EDVAC, yang dilakukan oleh Remington Rand.
Dari uraian diatas terlihat bahwa perkembangan komputer generasi pertama umumnya dirancang untuk mengerjakan suatu tugas spesifik tertentu dimana hal ini dicirikan dengan adanya program kode-biner yang sangat berbeda (machine language). Hal ini membuat sistem kerja generasi komputer pertama sangat dibatasi. Kemudian komputer dari generasi pertama biasanya terdapat penggunaan tube vakum (sehingga membuat ukuran komputer sangatlah besar) dan untuk penyimpanan datanya menggunakan silinder magnetik.
2. Generasi Ke-dua Perkembangan Komputer
Pada tahap ini sangat dipengaruhi dengan adanya penemuan transistor pada tahun 1948. Dengan adanya penemuan transistor ini sangat mempengaruhi untuk menggantikan fungsi tube vakum dalam televise, radio, dan tentunya pada komputer. Secara resmi transistor mulai digunakan di dalam komputer sejak tahun 1956. Hal ini sangat mempengaruhi dari hasil ukuran sebuah komputer dibandingkan jika masih menggunakan tube vakum. Pengecilan ukuran komputer semakin dipercepat dengan adanya penemuan lainnya seperti perkembangan dan pengembangan memori inti magnetik. Beberapa produk yang menggunakan teknologi ini adalah komputer produksi IBM dengan skema peluncuran bertahap seperti Strecth dan tak mau kalah Sprery-Rand membuat komputer bernama LARC dll. Perkembangan komputer dengan tujuan komersial semakin terlihat di tahun 1960, dengan ditandainya suksesnya bermunculan komputer untuk di bidang bisnis, pemerintahan dan pendidikan. Pada saat itu juga bermunculan aksesoris pendukung seperti printer, disket, program dll.
Perkembangan yang dipaparkan pada paragraph sebelumnya juga turut mendukung untuk lahirnya bahasa pemograman yang dapat dipelajari seperti FormulaTranslator (FORTRAN) dan Common Business-Oriented Language (COBOL). Industi komputer mulai berkembang pesat pada masa perkembangan komputer generasi ke-dua. Selain itu pada masa ini juga merupakan awal untuk munculnya bidang kerja baru seperti ahli sistem komputer, programer (ahli program) dan analisis data.
3. Generasi Ke-tiga Perkembangan Komputer
Inti dari pada tahap generasi ke-tiga adalah pada tahun 1958 ditemukannya IC (Intergrated Circuit). Penemuan IC dilatarbelakangi oleh tidak puasnya pada kerja transistor dimana ketika digunakan didalam komputer akan menghasilkan panas yang sangat besar sehingga dapat merusak komponen yag lainnya. IC terbuat dari quarsa rock (batu quarsa) yang ditemukan oleh seorang ilmuwan ahli instrument dari Texas, Jack Kilby. Hal ini-pulalah yang mendorng penemuan-penemuan penting sehingga suatu chip dapat mewakili beberapa komponen yang dibutuhkan oleh komputer. Akibatnya komputer terlihat lebih bersahabat dan nyaman ketka digunakan karena ukurannya yang semakin mengecil.
4. Generasi Ke-empat Perkembangan Komputer
Untuk perkembangan komputer pada generasi ini mungkin sudah dapat disekitar lingkungan kita. Penemuan IC yang spektakuler sebelumnya membuat perkembangan dunia komputer berkembang dengan pesat. Hal ini dengan ditandai dengan ditemukan komponen yang lebih unggul dibandingkan IC beserta turunannya.
Komponen yang dimaksud adalah seperti dengan berhasil diproduksinya suatu komponen yang dapat mewakilki beberapa komponen (kapasistanya lebih unggul dari pada IC) yaitu Large Scale Integration (LSI) dimana dapat memuat ratusan komponen dalam hanya sebuah chip. Tak selang berapa lama (1980) kemudian juga ditemukan produk turunannya yaitu 1980-an, Very Large Scale Integration (VLSI) yang memiliki kemampuan luar biasa untuk dapat memuat ribuan komponen hanya dalam sebuah chip tunggal. Dan mungkin Ultra-Large Scale Integration (ULSI) yang memiliki kemampuan yang lebih luar biasa untuk dapat meningkatkan jumlah tersebut menjadi jutaan.
Dengan adanya penemuan diatas diharapkan akan berdampak pada penekanan biaya pembuatan komputer sehingga harga komputer-pun akan semakin lebih murah dan terjangkau oleh masyarakat tingkat menengah ke bawah. Salah satu contoh produk dipasaran yang mungkin sering pernah kita dengar sampai sekarang adalah Chip Intel 4004 yang dibuat pada pertengahan tahun 1971. Hal ini lah awal mulanya komputer dibuat dan disain untuk keperluan komersial yang dapat terjangkau untuk semua pihak.
5. Generasi Ke-lima Perkembangan Komputer (Komputer Masa Depan)
Baik, pada perkembangan komputer untuk masa ke-lima ini memang sangat susah. Karena masih dalam sebatas imajinasi. Mungkin bagi Anda yang membaca tulisan ini pernah menonton film berjudul “2001:Space Odyssey” karya dari Arthur C. Clarke. Dalam film tersebut merupakan gambaran komputer masa depan yang mungkin masih dalam imajinasi dalam pikiran kita. Dalam film tersebut komputer dapat diprogram sehingga dapat mendekati pemikiran manusia. Yang lebih parah dalam film tersebut komputer mampu untuk memprogram dirinya sendiri sehingga bisa saja mungkin pemikirannya mengalahkan pemikiran manusia.
Meskipun gambaran visual yang ditayangkan dalam komputer tersebut masih jauh dari pemikiran kita dan realita, namun tanda-tanda untuk mewujudkan itu semua sudah terlihat. Sejauh ini telah ada komputer yang dapat diprogram untuk dapat merespon printah secara lisan maupun nalar manusia.
Dewasa ini telah banyak kemajuan teknologi untuk mendukung perkembangan teknologi komputer. Diantaranya telah ditemukannya kemampuan pemrosesan parallel dimana direncanakan untuk menggantikan model non Neumann! Dimana sistem pemrosesan parallel itu akan mampu bekerja mengkoordinasikan banyak CPU untuk secara serempak. Selain itu juga telah ditemukan teknologi superkonduktor, sehingga dapat menghantarkan informasi lebih cepat dibandingkan dengan teknologi yang digunakan sebelumnya. Apapun yang terjadi, yang jelas secanggih apapun kemampun sebuah komputer tidak akan bisa mengalahkan kemampuan yang membuatnya, yaitu pikiran manusia.




























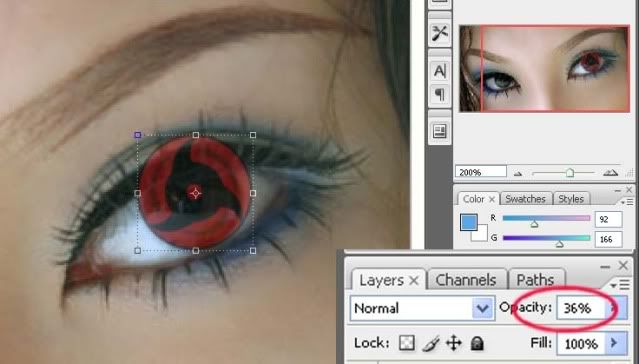
 Langkah 1
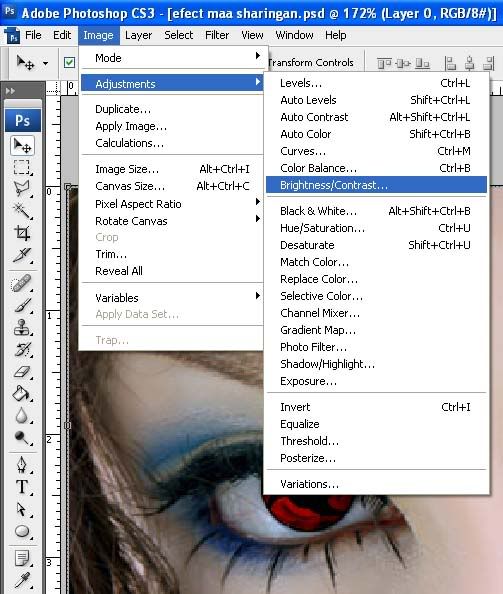
Langkah 1 Langkah 2
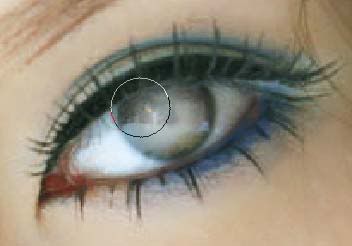
Langkah 2 Langkah 3
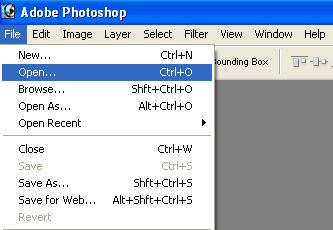
Langkah 3 Langkah 4
Langkah 4 Langkah 5
Langkah 5